Dr. Jekyll and Mr. Website
The story of how I hid a website… inside of another website.
Chapter 2
The Problem
Being a design site, I obviously wanted it to have nice design. Plus, I wanted it to be easy to edit and update.
But, I didn’t have any plans for monetizing the site, so I wasn’t crazy about paying for new hosting.
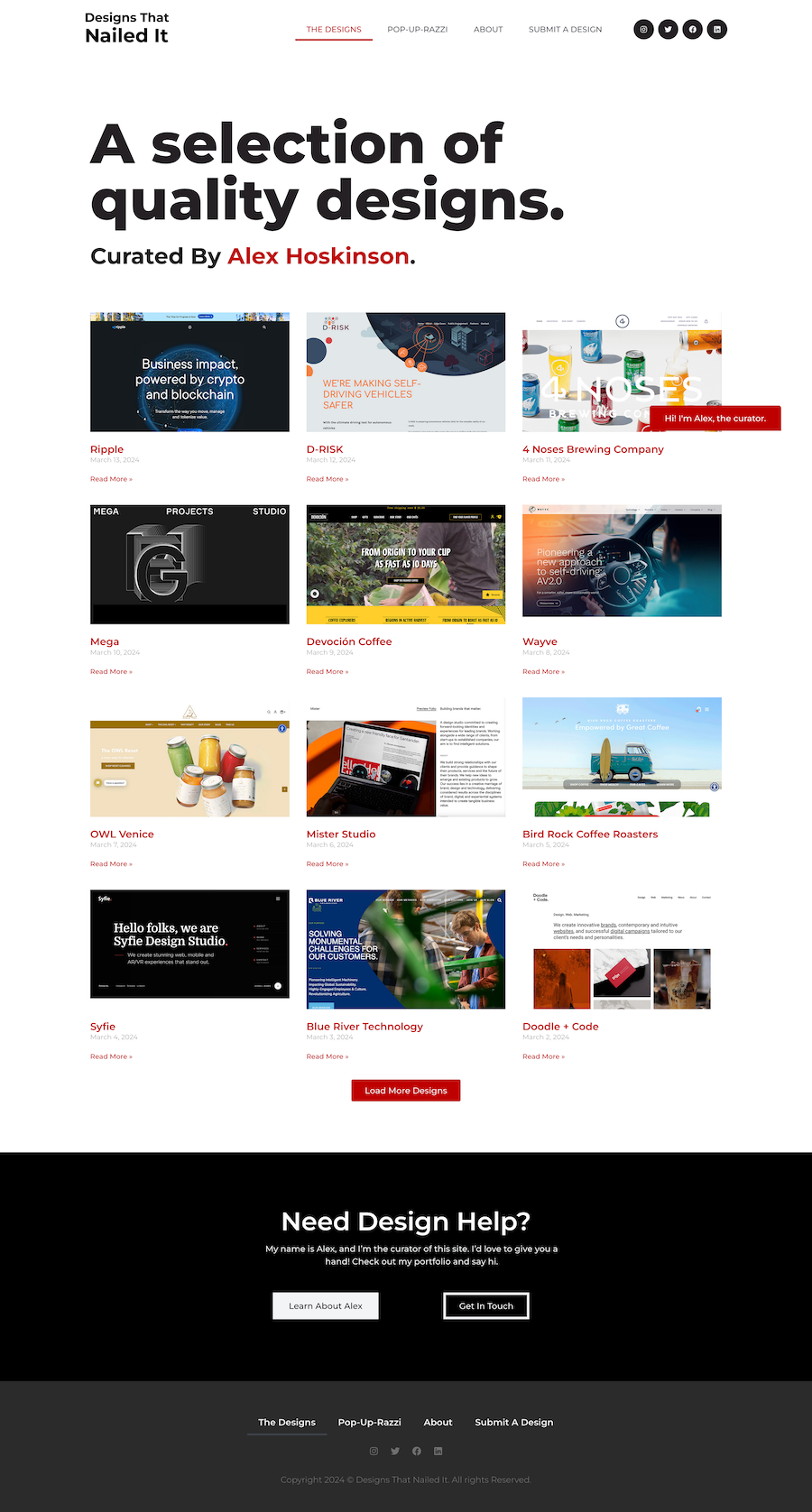
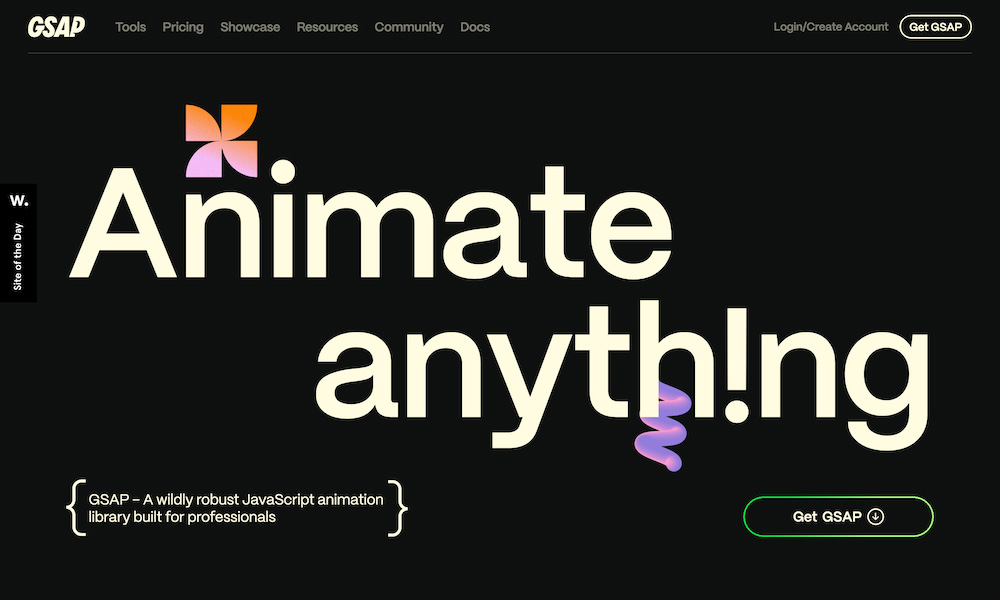
Just look at some of these!




Chapter 3
Mad Scientist Moment
This is when I started to feel like Dr. Jekyll and Mr. Hyde.
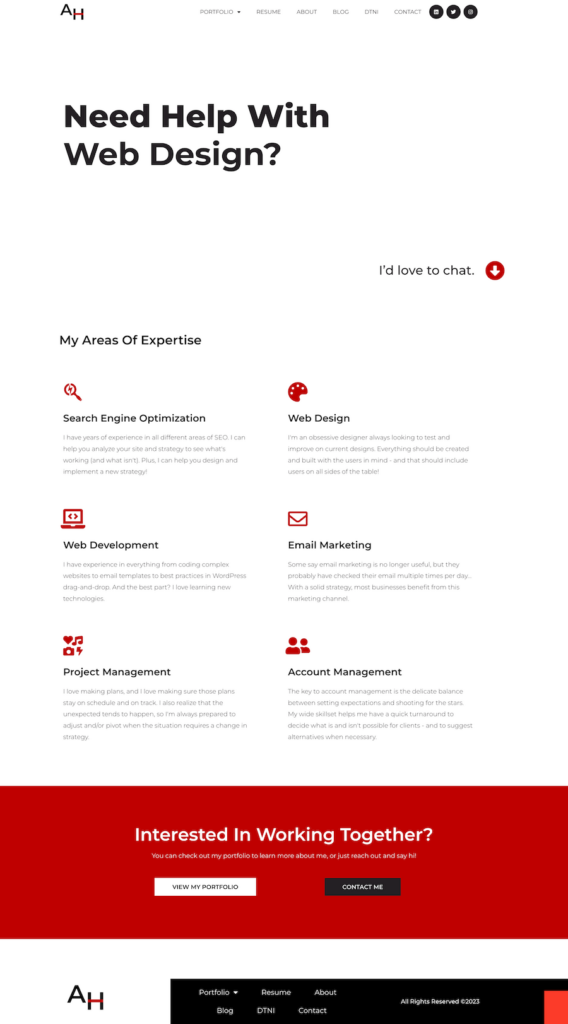
In a moment of brilliance (yes, I am humble, thank you very much), I came up with an innovative idea. Since I also wanted the site to highlight my professional brand, I decided to host it on my portfolio site. But I wanted it to be different, so I built a unique design for those pages.
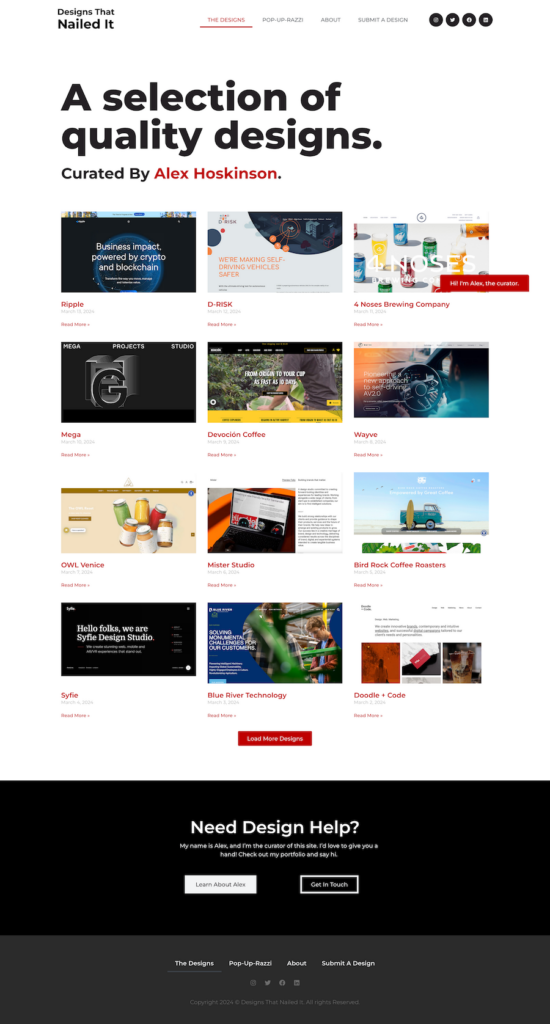
I made sure all associated pages matched that overall feeling, but I used the same color palette, typefaces, etc. That made sure that it wasn’t a shock to your system to go from the main part of the site to Designs That Nailed It.


Chapter 4
The Hack
This case study is based off of a spooky work of Gothic literature, but I didn’t want my job of manging this site to be scary.
Managing two sites in one sounds tricky and confusing. That’s because it is tricky and confusing. The site is built in WordPress and uses Elementor. So I set up custom post types with the ACF plugin, and I managed all the settings for that with the CPT UI plugin. Then I set alternate headers and footers to only show on the two different “sites.”
Chapter 5
The Dramatic Conclusion
I worried I would end up regretting the whole set up, but so far I love it! No extra hosting, and it attaches the brand to me.
The only downside is I don’t have the SEO benefit of another site, but it theoretically will make my portfolio site have more of a purpose. And if I ever need to move it, I can simply export the custom post types.
And, unlike Dr. Jekyll, I don’t have a mysterious monster living inside of me. So that’s a win.
Appendix 1
Choose Your Adventure
Now that you know what I did, why don’t you go check out the designs.
And, please recommend any that you think should be included!
TL;DR
Choose Your Adventure
I wanted to make a new blog without paying for new hosting. So I used my current WordPress/Elementor site. I used the ACF and CPT UI plugins to create custom post types, and I adjusted the header/footer to show differently depending on these pages/posts.
Dr. Jekyll was probably more interesting than this, but I’m proud of my innovative solution.
Let's Connect!
Hi, I’m Alex, the author of this funky case study!
I’d love to hear from you – whether you want to connect, say hi, or get help with some innovative problem solving.